
jQuery JavaScript kütüphanelerinden biridir. Ayrı bir dil değildir, JavaScript ile beraber çalışır. JavaScript kullanımını kolaylaştırmak ve sadeleştirmek amacıyla 2006 yılında John Resig tarafından geliştirilmiştir. jQuery sayesinde uzun satırlı kodları tek bir satıra indirebilirsiniz. jQuery’nin sloganı “az kod, çok iş” tir. Bu sayede sadece birkaç kod ile animasyonlar, slider efektleri ve gizleme - gösterme efektleri yapılabilir.
jQuery bir JavaScript kütüphanesinden başka bir şey olmadığı için, JavaScript’in yerini alamaz. Tüm jQuery kodları JavaScript’tir, ancak jQuery tüm JavaScript kodlarını içermez.
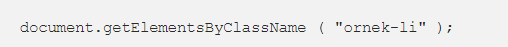
Diyelim ki class’ı “ornek-li” olan tüm öğeleri seçmek istiyorum. Bu işlem için eğer javaScript kullanırsak;

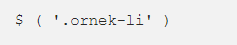
bunun yerine jQuery kullanırsak;

Bu sayede daha kısa kod yazmış olduk fakat daha gözle görülebilir bir örnek daha vermek istiyorum.
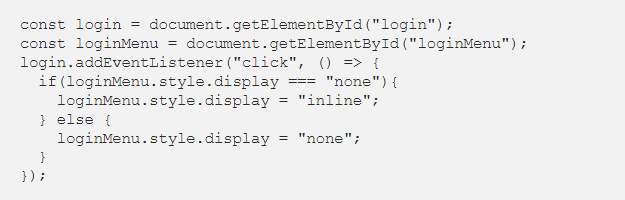
Oturum açma formunda açılıp kapanan bir HTML tuşunu javaScript ile yazmak istersek;

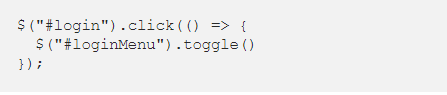
Bunun yerine jQuery kullanırsak;

Bu şekilde dokuz satır kod yazmak gerekirken jQuery’de bunu üç satırla gerçekleştirebiliyoruz.
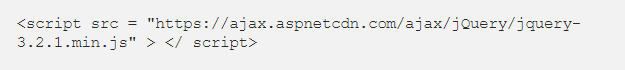
Sayfanızın kodlarında eğer bu şekilde jQuery kullanmak istiyorsanız, sayfanızın başlığına aşağıdaki gibi bir satır kod eklemeniz gerekir:

- jQuery’de zaten mevcut olan birçok komut dosyasını yazmanıza gerek yoktur.
- Geliştiricilerin tarayıcı uyumluluk sorunları hakkında endişelenmeleri gerekmez.
- Geliştiriciler daha az kod satırı ile işlerini daha kısa sürede halledebilir.
- Geliştiricilerin hataya yatkın olduğu ve kötü kod satırları yazdığı karmaşık işlemler için uygundur.
Herhangi bir nesneyi etkinleştirdiğimiz zaman gerçekleşen oluşuma olay diyoruz.
-
.hide() Olayı:
HTML öğelerini gizleyerek artık HTML sayfasını etkilememelerini sağlar. -
.show() Olayı:
HTML öğelerini görüntüler. Yalnızca hide() işlevi tarafından gizlenen öğeler üzerinde çalışır. -
.toggle() Olayı:
Seçili elementi saklayıp — göstermek, gösterip — saklamak için kullanılır. Yani eğer seçili element gizli ise gösterir, görünüyor ise gizler. -
.fadeIn() Olayı:
Hide fonksiyonundan farkı soluk bir şekilde efekti görünü hale getirmektedir. Yani buharlaşarak gösterilmeyi sağlar. -
.fadeOut() Olayı:
fadeIn() işlevinin tersi olarak çalışır. -
.slideDown( ) Olayı:
Bir nesneyi aşağı doğru görünür kılar. -
.slideUp( ) Olayı:
Bir nesneyi yukarı doğru saklar. -
.slideToggle( ) Olayı:
Her iki işlevin de aç-kapa mantığı ile çalışır. -
.scroll( ) Olayı:
Sayfada aşağı inildikçe tetiklenecek olayları gerçekleştirir. -
.stop() Olayı:
Var olan animasyonu durdurur. -
.animate() Olayı:
Animasyonlar oluşturmak için kullanılır. -
.click() Olayı:
Belirttiğiniz bir elemana (bu eleman bir buton, div, p veya resim de olabilir) tıkladığınızda işlem yaptırmanızı sağlar. -
.change() Olayı:
Bir nesnenin değişimi sırasında gerçekleşecek olayları yönetir. Örneğin; açılır menüden seçim yapmak gibi. -
.bind() Olayı:
Herhangi bir nesneye event handler(click,…) veya kendi yarattığımız olayları atamak için kullanılır.Örnek:
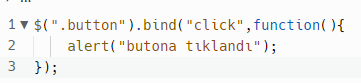
Sayfa içerisindeki bir elemanın click fonksiyonunda yapacağı işlemleri şu şekilde tanımlıyoruz:
Aynı fonksiyonu bind ile kullandığımızda da şu şekilde bir yapı oluşturuyoruz:

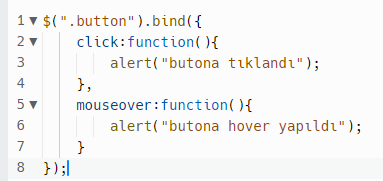
Çalışma mantığı olarak gördüğünüz gibi en basit kullanım şeklinde bir farklılık yok. Farklılık olan alanları da görmek için bir elemanın birden fazla özelliğini kontrol edelim. Örneğin bir butonun “click” ve “hover” fonksiyonlarında işlem yapmasını istiyorsak şu şekilde bir kullanım yapıyoruz:

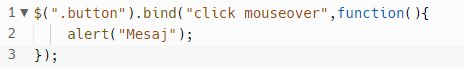
Aynı eleman için birden fazla özelliği kontrol ederken ayrı ayrı fonksiyonlar oluşturduk. Bir çok elemanın click, hover, focus gibi özelliklerinin kontrol edeceğini düşündüğümüzde bu şekilde bir kullanım hem karışıklığa hem de kod tekrarına yol açacaktır. Aynı fonksiyonları bind ile kullandığımızda tek bir fonksiyon tanımlayarak içerisinde hem click hem de hover özelliğini kontrol edebiliriz. Kullanımı:

Gördüğünüz gibi “.button” class’ına sahip olan alan için tek bir kod bloğu içerisinde hem click hem de hover özelliğini kontrol ettik. Ayrıca her iki özellik sonucunda da aynı sonuç tetiklenecek ise üstte yazdığımız fonksiyonu daha da kısaltabiliriz. Kullanımı:

-
.unbind() Olayı:
Yukarıda “bind” ile ilgili olan tüm özelliklerin iptal edilmesini ise “unbind” ile sağlıyoruz. -
.html() Olayı:
HTML üzerinde manipülasyonlar yapmak için kullanılır. -
.toggle() Olayı:
Seçili elementi saklayıp - göstermek, gösterip - saklamak için kullanılır. -
.delay() Olayı:
Bir fonksiyonun çalışmasını ertelemek için kullanılır. -
.dblclick Olayı:
Eğer bir elemente art arda iki defa tıkladıktan sonra işlem yapılmasını istiyorsak bu olay tetikleyicisini kullanırız. -
.mouseenter Olayı:
Fare bir elementin üzerine geldiği zaman işlem yaptırmak istiyorsak mouseenter olay tetikleyicisini kullanırız. -
.mouseleave Olayı:
Fare elementin üzerinden ayrıldığı zaman işlem yapmak istiyorsak mouseleave olay tetikleyicisini kullanırız. -
.focus Olayı:
Form elemanlarına odaklandığımız zaman işlem yapmak istiyorsak focus olayını kullanırız. -
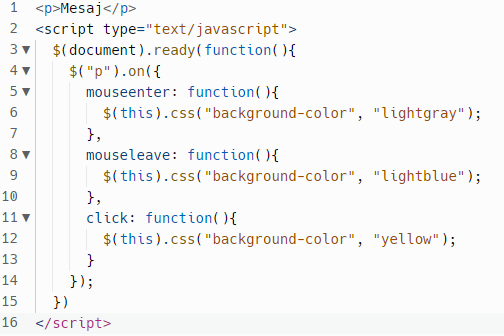
.on Metodu:
On metodu ile bir elemente birden fazla olay işleyicisi ekleyebiliriz. Örneğin:

Kısa ve özet şekilde jQuery anlatımım bu şekilde. Eğer alıştırma yapıp bilgilerinizi tazelemek isterseniz de alta link bırakıyorum. İyi çalışmalar :)
Minik bir alıştırma